もしもアフィリエイトの「かんたんリンク」は、実に手軽にECサイトの商品リンクボックスを作成できる便利なツールです。


私もアフィリエイトを始めた当初、「かんたんリンク」には大変お世話になりました。
しかし、しばらく使っていくうちに、「リンクが別タブで開かない」という仕様が気になり、やむを得ず他のツールであるPochippに移行しました。
それでも「かんたんリンク」が非常に使いやすく、優れたツールであることに変わりはありません。そこで、今回は「かんたんリンク」を別タブで開く方法をご紹介します。
Pochippの利点と制限
Pochippは非常に便利で、「Pochipp Assist」という拡張を使えば、AmazonアソシエイトのPA-APIを使わずに商品検索が可能です。
これにより、Amazonアソシエイトの審査に通っていない段階でもECサイトの商品リンクボックスを作成できるのは大きな魅力です。
ただし、Pochipp Assist(無料版)には1日の検索回数が5件までという制限があります。
そのため、検索ワードはある程度絞ってから使う必要があります。また、検索エラーが頻発することも難点です。検索できないときは、1日中、あるいは数日以上も利用できないといった問題がよくありました。有料版では改善されるとのことですので、本来は問題ないのかもしれません。
一方で、「かんたんリンク」は無料で何度でも検索でき、これまで検索エラーを経験したことはありません。

アフィリエイト初心者で、Amazonアソシエイトの審査を通過していない方がこの商品リンクを使う場合、「かんたんリンク」はまさに福音のような存在でしょう。
しかし、私はどうしてもリンクを別タブで開きたかったのです。
そこで、「Pochipp + Pochipp Assist」をゆっくりとマイペースで使うようにしてきました。
「かんたんリンク」が別タブで開かない理由
「かんたんリンク」は、JavaScriptで商品リンクを動的に生成する仕組み(bundle.jsという非公開ライブラリ)になっています。そのため、リンクの<a>タグに直接にtarget="_blank"を付け加えることができません。
通常のテキストリンクなら、target="_blank"を追加すれば別タブで開きます。また、セキュリティを考慮する場合は、rel="noopener noreferrer"も追加するのが推奨されています。
「かんたんリンク」を別タブで開くスクリプト

通常であればここで話は終わりなのですが、個人的には最近眠っていたエンジニア脳を久しぶりに呼び覚まして、もう少し深く考えてみました。
「かんたんリンク」のスクリプトで生成されたリンクをクリックすると、目的の新しいページが同じタブ上で表示されます。
この時、何らかのイベントが発生しているはずです🤔。スクリプトを組んだ経験のある方なら、addEventListener() を思い出すでしょう。
つまり、生成されたリンクを別タブで開きたいのであれば、ページのリロード時に target="_blank" を追加すれば良いのではないか💡と考えました。
実際にそのようなスクリプトを組んでみたのですが、非常に複雑で冗長なものになってしまいました😢。
正直、他人様にお見せできるようなスクリプトではありませんでしたが、AI様に整理してもらったところ、なんと5分の1以下にまで短縮されたのです😂。
しかも、new MutationObserverという関数の今まで知らなかった使い方まで教えてもらいました。

今回のことで改めて、頭を捻ってデバッグするのが少し馬鹿らしくなりました。
大まかな処理をプログラムしたら、あとはAIに任せてしまえば良いのかもしれませんね。
(しかし、私は頭の体操として、たまのプログラミング&デバックはまだまだ楽しみたいと思っています。)
ページ内の「かんたんリンク」を別タブで開くスクリプト
<script>
// イベント発生時(ページの読み込み完了時)に処理を開始する
window.addEventListener('load', () => {
// かんたんリンク(msmaflink)を対象に、
// target="_blank" と rel="noopener noreferrer" を追加する関数
const setBlank = () =>
document.querySelectorAll('[id^="msmaflink-"] a').forEach(a => {
a.target = '_blank'; // 別タブで開く
a.rel = 'noopener noreferrer'; // セキュリティ対策
});
setBlank(); // 初回実行:すでに生成済みのリンクに対して適用
// 動的に追加されるリンクに対しても適用
new MutationObserver(setBlank).observe(document.body, {
childList: true, // 子要素の追加・削除をチェック
subtree: true // 孫要素すべての変化も対象
});
});
// Written by Kasuga
// Ver1.0.0 for maintenance
</script>このスクリプトをブログ記事を表示した時に実行します。
実行させる最も簡単な方法は、「かんたんリンク」のある記事の任意の場所にこのスクリプトを設置(コピー&ペースト)することでしょう。
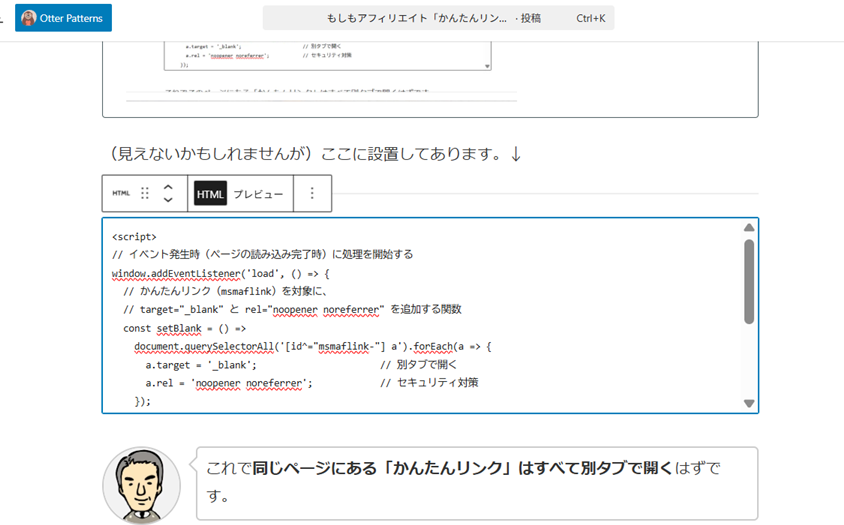
このスクリプトを設置するには、WordPressの投稿画面で「カスタムHTML」ブロックを使うのが簡単です。
⇓ ⇓ ⇓
(見えないかもしれませんが)ここに設置してあります。↓

これで同じページにある「かんたんリンク」はすべて別タブで開くはずです。
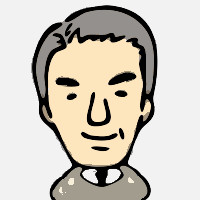
あるいは、お使いのテーマのブロックエディター設定で対応できるかもしれません。
テーマCocoonであれば、「投稿」設定画面にある「カスタムJavaScript」欄に、<script></script>タグを除いたスクリプトの内容を貼り付けることで、そのページにスクリプトを適用できます。
⇓ ⇓ ⇓
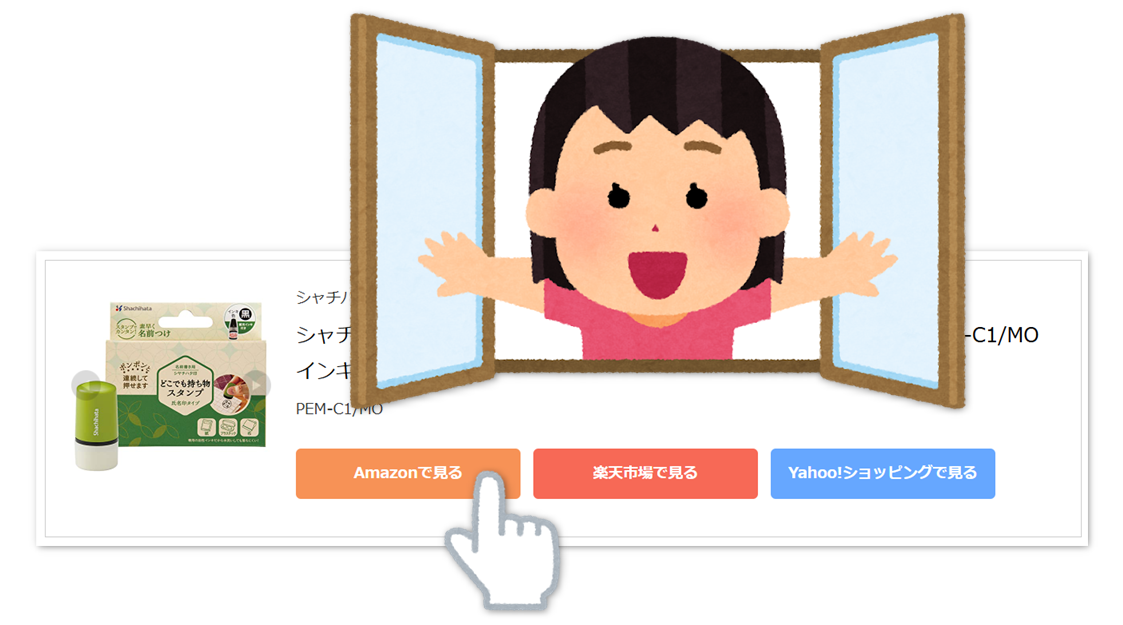
次は、「かんたんリンク」を使って「どこでも持ち物スタンプ」で検索して作成した商品リンクボックスです。
いつも通り「カスタムHTML」で追加しました。リンクをクリックしてみてください。
別タブで開きましたでしょうか?
おわりに
今回は、やや強引な手法で別タブで開くということを実現しましたが、プログラム自体は特に複雑な処理を行っているわけではありませんので、このスクリプトが何か悪影響を及ぼす可能性は低いと考えられます。(むしろ、セキュリティ対策のrel="noopener noreferrer"を追加しているため、有益かもしれません。)
ただし、念のため、ご使用は自己責任でお願いいたします。
より安全な導入をお考えであれば、このスクリプトをプラグイン化し、十分にテストされた次のプラグインの利用をおすすめします。
さらに「かんたんリンク」をもっとスタイリッシュにカスタマイズしたい方は、次の記事で具体的な方法とCSSサンプルを掲載しています。







コメント
当ブログをご覧いただき、ありがとうございます。
このスクリプトは、1つの記事に設置すれば、その記事内の「かんたんリンク」すべてに適用されます。
プログラムの性質上、記事の一番最後に設置していただくのが望ましいです。
もし、複数の記事で「かんたんリンク」を使用しており、それらすべてにこのスクリプトを適用させたい場合は、プラグイン「Simple Custom CSS and JS」かんたんリンク補助プラグインのご利用をおすすめします。
「かんたんリンク」って、本当に便利ですよね。とても簡単に使えるので、アフィリエイト初心者にとってこれほど優しいツールはないと思います。
初めまして。
もしもアフィリエイトのかんたんリンクを新しいページで表示させたく、
チャットGPTとやり取りしながらいろいろな設定をしたもののうまくいかず、
心折れかけていたところに、こちらの記事にたどり着きました。
「スクリプトを設置」したところ、見事に新しいページで表示させることに成功しました!
初心者すぎる質問で恐縮ですが、かんたんリンクを設置した下部にHTMLで挿入したのですが、
かんたんリンクを設置したものの下部すべてに「スクリプト設置」が必要となるのでしょうか?
それとも1ページにひとつ設置したらすべてのリンクに反映されるのでしょうか?
大変無知な質問で恐縮ですが、ご教示いただけましたら幸いです。
よろしくお願いいたします。