もしもアフィリエイトの「かんたんリンク」は、アフィリエイトを始めたばかりの初心者にとって、Amazon、楽天市場、Yahoo!ショッピングの商品リンクボックスを簡単かつ手軽に作成できる、非常に便利なツールです。
とくに注目すべきは、Amazonアソシエイトの審査に合格していなくても、Amazonの商品検索を利用してすぐに商品リンクボックスを作成できる点です。これは初心者にとって計り知れないメリットと言えるでしょう。
しかし、長く利用していくうちに、いくつかの問題点も見えてきます。
長く使うと見えてくる「かんたんリンク」の問題点
この記事では、「かんたんリンク」利用者が直面しやすい「商品タイトル」と「検索ワード」に関する問題点を取り上げ、その解決策を提示します。加えて、「かんたんリンク」の可能性を広げるカスタマイズについてもご紹介します。
【問題点1】「商品タイトル」=「検索ワード」の落とし穴
「かんたんリンク」を利用する上で見過ごせない問題の一つに、検索結果のAmazonの商品タイトルがそのまま、楽天市場やYahoo!ショッピングの商品検索ワードとして、使用される点が挙げられます。(※楽天での検索は、ここでは除外します。)
この仕様がもたらす弊害として、Amazonの商品タイトルが長く複雑な場合、楽天市場やYahoo!ショッピングの検索で一致する商品が見つからず、結果としての商品が表示されない、あるいは意図しない商品が表示される可能性が生じます。
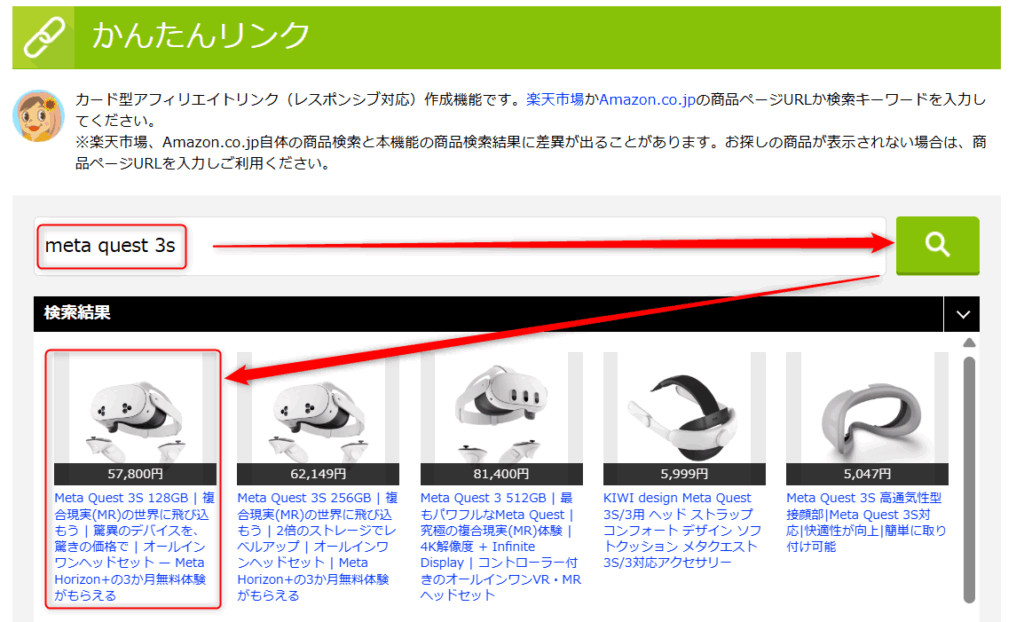
▼ 実例:「Meta Quest 3s」での検索
たとえば、「meta quest 3s」を「かんたんリンク」で検索し、適切な商品を選んでHTMLコードを生成します。

生成されたHTMLコードを記事に貼り付けた商品リンクボックスです。実際にボタンをクリックして確認できます。
その結果、特にYahoo!ショッピングでは該当する商品が0件となり、商品が表示されませんでした。
その理由は、Amazonの検索結果に基づいて生成されたリンクにおいて、楽天市場やYahoo!ショッピングでは、以下のような長く複雑なAmazonの商品タイトルがそのまま検索キーワードとして使用されていたためです。"Meta Quest 3S 128GB | 複合現実(MR)の世界に飛び込もう | 驚異のデバイスを、驚きの価格で | オールインワンヘッドセット — Meta Horizon+の3か月無料体験がもらえる"
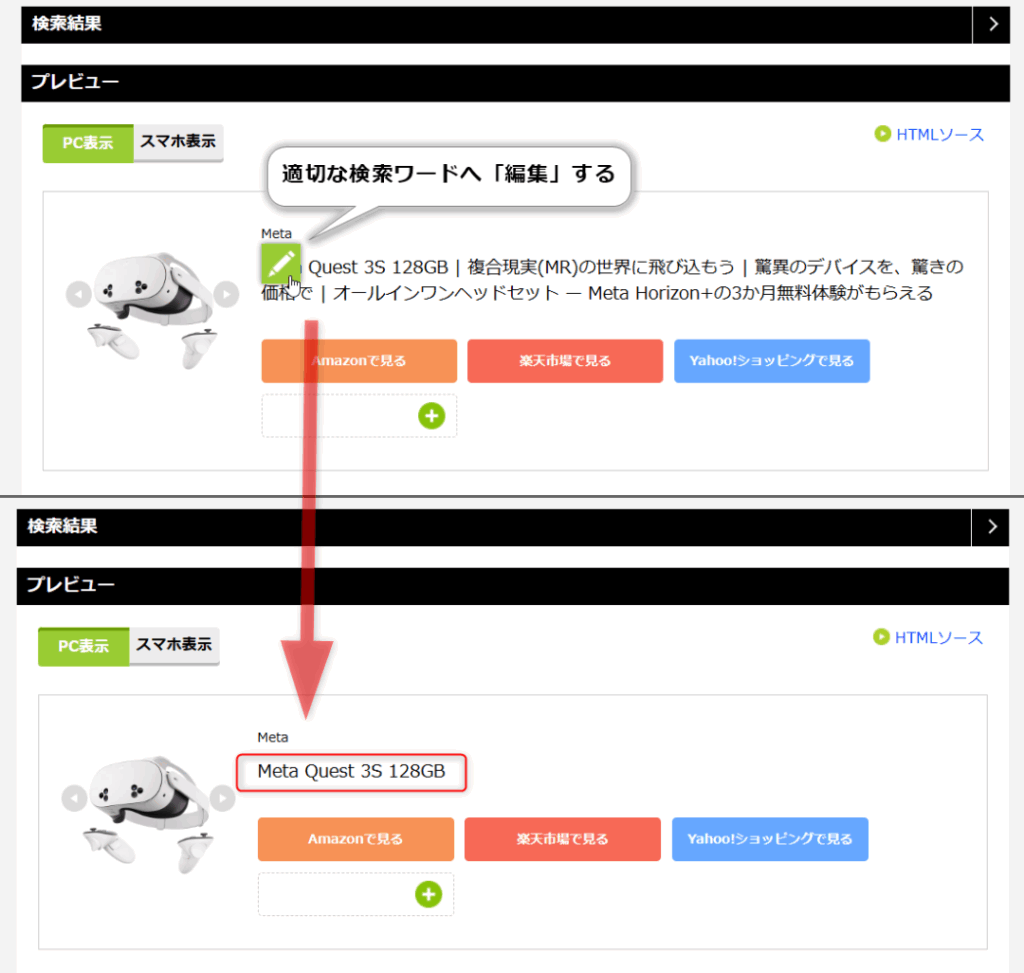
【解決策1】商品タイトルの簡略化
この問題を解消するためには、「かんたんリンク」が生成する商品タイトルを、より簡潔で汎用的な検索ワードに修正する必要があります。

実際に商品タイトルを簡略化した商品リンクボックスです。実際にボタンをクリックして確認できます。
検索ワードを適切に簡略化した結果、Yahoo!ショッピングなどでも関連商品がヒットするようになりました。
【問題点2】商品タイトルの簡略化
しかし、この方法では、表示される商品タイトル自体も簡略化されてしまうため、商品の魅力や詳細な情報が伝わりにくくなるという新たな課題が生じます。
商品タイトルのインパクトが失われてしまうのです。
【解決策2】商品タイトルの編集、あるいは説明文を追加する
ここで、あるカスタマイズ(たぶん裏技?)をご紹介します。
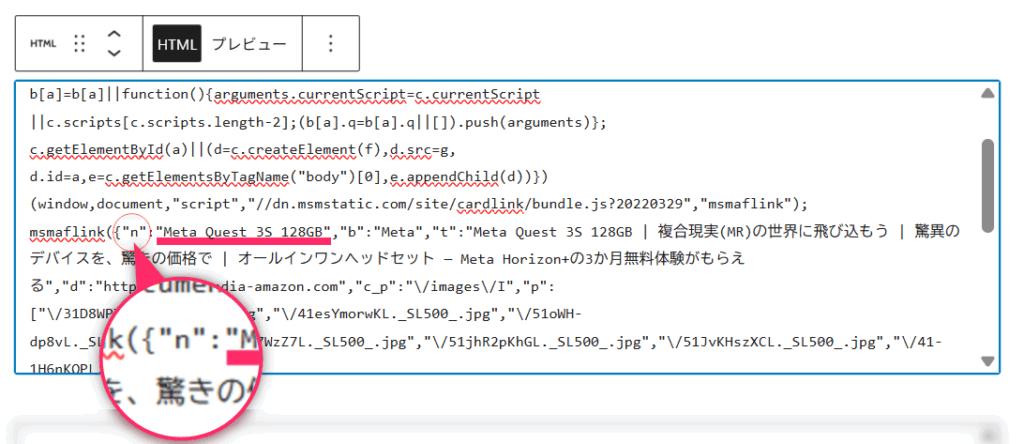
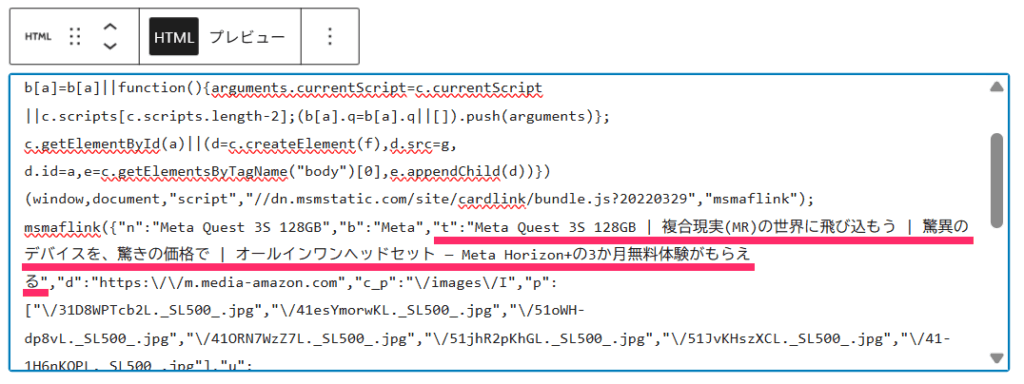
「かんたんリンク」で生成されたHTMLコードの中に、msmaflink() 関数という構文があります。その中の"n"というパラメータには、簡略化した検索ワードが記述されています。
実は、この記述が商品リンクボックスの商品タイトルとして表示される仕組みになっています。
したがって、この"n"の記述を変更しても、すでにリンクの記述は作成済みであるため、検索ワードには影響しません。

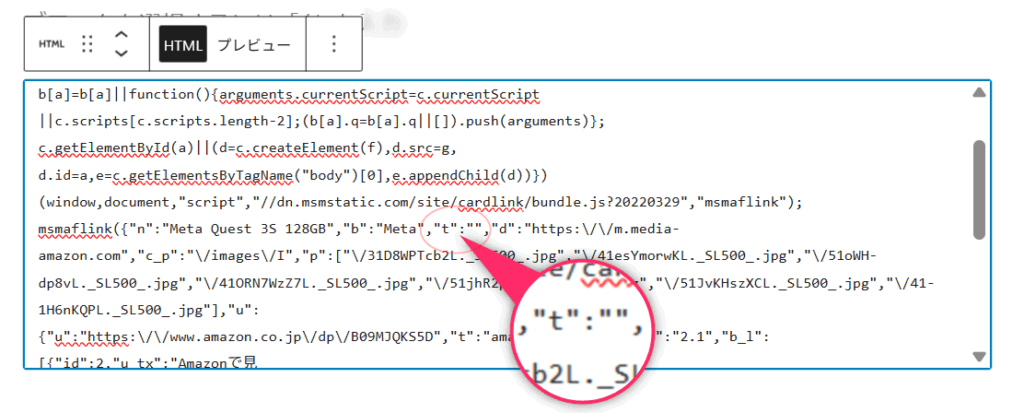
"n" を編集することで、商品タイトルを変更することもできますが、商品タイトルはシンプルに留め、商品の説明文を追加したい場合は、"t"というパラメータも使用できます。

ここに、詳細な商品の説明文を入れることができます。例えば、空白を"t": "Meta Quest 3S 128GB | 複合現実(MR)の世界に飛び込もう | 驚異のデバイスを、驚きの価格で | オールインワンヘッドセット — Meta Horizon+の3か月無料体験がもらえる"
の説明文に変更します。

この修正を行うことで、商品リンクボックスの表示は次のようになります。
結果として、検索ワードには簡潔なタイトルが機能し、編集した商品タイトルや説明文によって視覚的な魅力も損なわれないという、双方のメリットを享受できます。
カスタマイズ次第で、「かんたんリンク」はもっと使える!
「もしもアフィリエイト」の「かんたんリンク」は、初心者にとって非常に強力な武器となる一方で、そのまま使用するだけでは、複数のECサイトを紹介する際に検索ワードに関する課題があることが分かりました。
しかし、今回ご紹介したような解決策を理解することで、これまで以上に安心して活用できるようになるはずです。
さらに、誰にでも簡単に行えるカスタマイズを加えることで、「かんたんリンク」は、より使いやすいツールへと変わっていくかもしれません。
そこで次に、「かんたんリンク」をさらに魅力的にするためのカスタマイズ方法もご紹介します。
【カスタマイズ①】もっとスタイリッシュにする
「かんたんリンク」作成画面の編集でリンクボタンの色などを変更できますが、ボタン色だけでなく背景色やホバー(マウスオーバー)時の動きなどを、もっとスタイリッシュにしたいと思ったことはありませんか?
ありがたいことに、有志の方々がブログ上でさまざまなCSSカスタマイズのサンプルを公開してくださっているので、私もそれらを参考にしながら(いわゆる“いいとこ取り”ですね)、自分なりにいろいろと試してみました。
……が、正直なところ微調整が本当に大変で、「もう二度とやりたくない」と思ったほどです(笑)。皆さんは、コピペで簡単に使っていただければと思います。
とはいえ、最終的には自分好みのスタイルに仕上がりましたので、もしよろしければ以下のCSSも参考にしてみてください。
/* 「かんたんリンク」カスタマイズ */
/* 外枠:ダブルボーダー&柔らかい影 */
.easyLink-box {
border: double #ccc !important;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.15);
}
/* 商品リンクタイトル色 */
.easyLink-info-name a {
color: #3296d2 !important;
}
/* ボタン共通:白背景&軽い影 */
a[class^="easyLink-info-btn-"] {
background: #fff !important;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15);
}
/* ボタン別色設定 */
.easyLink-info-btn-amazon {
border: 1.5px solid #f6a306 !important;
color: #f6a306 !important;
}
.easyLink-info-btn-rakuten {
border: 1.5px solid #cf4944 !important;
color: #cf4944 !important;
}
.easyLink-info-btn-yahoo {
border: 1.5px solid #51a7e8 !important;
color: #51a7e8 !important;
}
/* ホバー時:文字白&背景ブランド色 */
a:hover[class^="easyLink-info-btn-"] {
color: #fff !important;
opacity: 1 !important;
}
a:hover.easyLink-info-btn-amazon {
background: #f6a306 !important;
}
a:hover.easyLink-info-btn-rakuten {
background: #cf4944 !important;
}
a:hover.easyLink-info-btn-yahoo {
background: #51a7e8 !important;
}このようなスタイルになります。
このCSSコードは、次のいずれかの方法で利用できます。
- 記事に直接挿入する場合(確実に反映する):
<style>~</style>タグでこのCSSを囲み、ブロックエディタの場合は、カスタムHTMLブロックとして記事中に挿入します。 - ブログサイト全体で使う場合:
WordPressの管理画面から、
「外観」→「カスタマイズ」→「追加CSS」
に貼り付ければ、すべての「かんたんリンク」に反映されます。 - 記事ごとに設定する場合(テーマCocoonの場合):
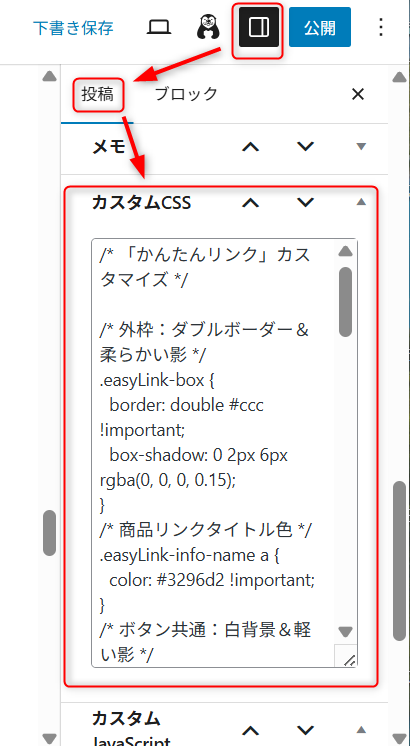
ブロックエディターの「投稿」設定画面にある「カスタムCSS」欄に貼り付けます。
次の記事では、さらにいくつかのカスタマイズサンプル(CSS)を紹介しています。
【カスタマイズ②】「かんたんリンク」で商品リンクを別タブで開く
通常、「かんたんリンク」のリンクボタンをクリックしても、別タブでは開きません。
※このサイトでは、別タブで開くためのプラグインを使っています。
他の商品リンク作成ツールでは、リンクボタンのクリック時に別タブでリンク先を開く設定を備えているものが多く、利便性の向上に繋がっています。
当時はこれが主な理由で、私は他のツールを使うようになりました。
「かんたんリンク」を別タブで開きたい人は、別タブで開くためのプラグインをご利用ください。詳細については、次の記事をご覧ください。
おわりに
これまでも、もしもアフィリエイトの「かんたんリンク」について考察してきましたが、その手軽さは魅力である一方、使い込むほどに機能面での不足を感じる点も否めません。
もちろん、セキュリティ上の制約や、初心者向けの簡易ツールという位置づけから、このような仕様になっているのかもしれません。ある程度アフィリエイトに慣れたら、より高度なツールへの移行を推奨しているという可能性も考えられます。
しかしながら、もしもアフィリエイトを通してAmazon、楽天市場、Yahoo!ショッピングといった主要なECサイトの営業状況や報酬を一元的に管理できる利便性は非常に大きく、振込手数料が無料であることや、通常振込1,000円以上、住信SBIネット銀行であれば1円以上という低い最低支払金額は、特に初心者にとって非常にありがたい仕組みです。報酬率も決して不満はありません。
それだけに、「かんたんリンク」がさらに高機能になれば、他のツールへの移行を検討することなく、より快適に、そして安心して使い続けられるのにと感じる方も多いのではないでしょうか。
今回の記事が、「かんたんリンク」の問題点を理解し、その上で今後も活用していきたいと考えている方にとって、少しでも参考になれば幸いです。





コメント