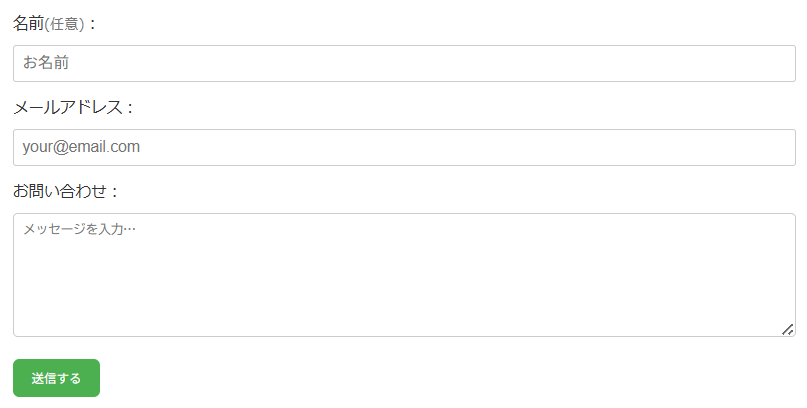
ブログでお問い合わせページを作りたい方は、次のようなフォームを使用してみてはいかがでしょうか。

バックエンドにGASを使用することで、メッセージをメールで受け取ることができます。
また、honeypotを使ったスパム対策も採用しています。
以下の手順に従って、簡単で便利なお問い合わせフォームを作成してみてください。
(手順1)Google Appsスクリプト(GAS)の設定
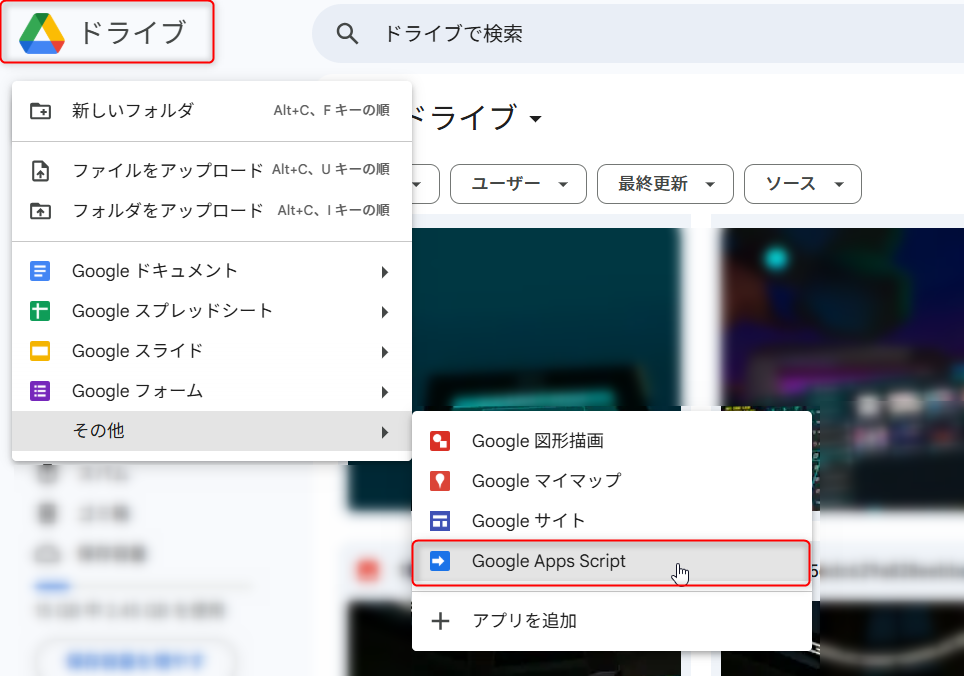
- Googleアカウントにログインし、Googleドライブを開きます。
- Googleドライブの左上にある「+ 新規」ボタンをクリックします。
- 「その他」にカーソルを合わせ、「Google Apps Script」を選択します。

Google Apps Script (GAS) の編集
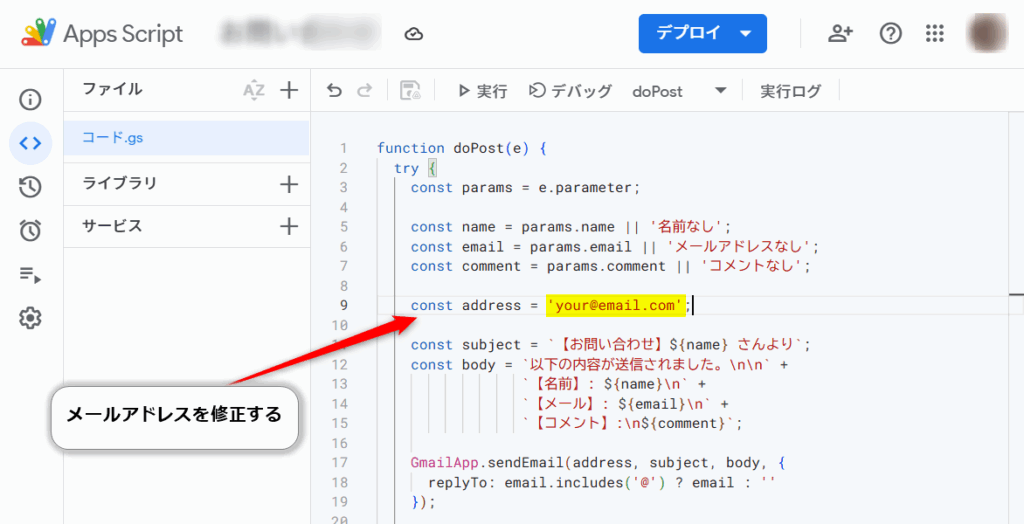
- 以下のGASをエディタに貼り付けます。
function doPost(e) {
try {
const params = e.parameter;
const name = params.name || '名前なし';
const email = params.email || 'メールアドレスなし';
const comment = params.comment || 'コメントなし';
const address = 'your@email.com';
const subject = `【お問い合わせ】${name} さんより`;
const body = `以下の内容が送信されました。\n\n` +
`【名前】: ${name}\n` +
`【メール】: ${email}\n` +
`【コメント】:\n${comment}`;
GmailApp.sendEmail(address, subject, body, {
replyTo: email.includes('@') ? email : ''
});
return ContentService.createTextOutput('OK').setMimeType(ContentService.MimeType.TEXT);
} catch (error) {
return ContentService.createTextOutput('Error: ' + error.message);
}
}↓ ↓ コピペ ↓ ↓

- メールアドレスを修正します。
- GASの保存:
GASをウェブアプリとしてのデプロイ
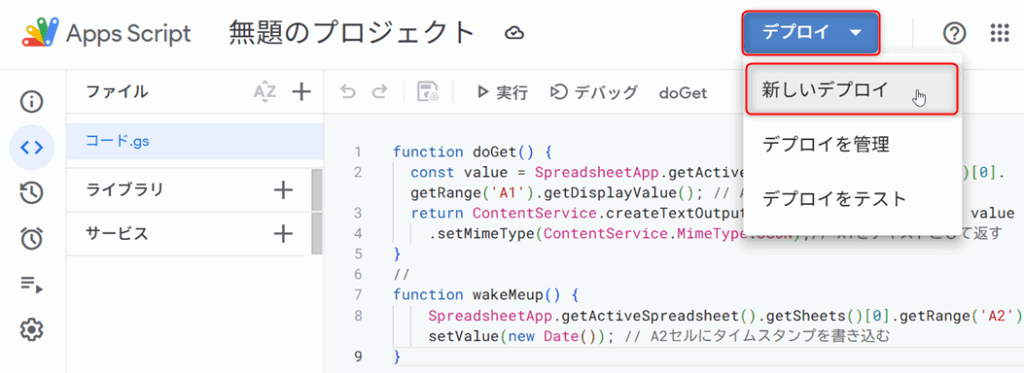
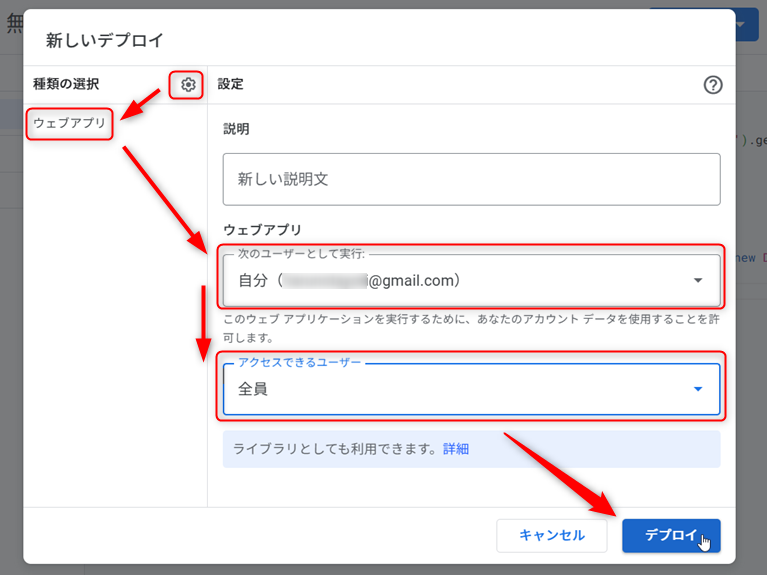
- エディタの右上にある「デプロイ」ボタンをクリックし、「新しいデプロイ」を選択します。

- 以下の設定を行います。

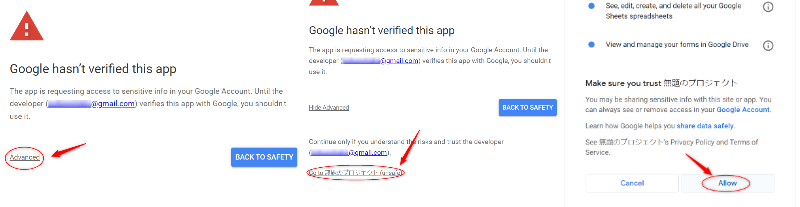
- 初回デプロイ時、Googleからアクセス承認を求められます。Googleアカウントを選択して権限を許可してください。
※承認を求められたら、「Advanced」、あるいは「詳細」→「Go to ~(Unsafe)」、あるいは「~に移動」→「Allow」、あるいは「許可」

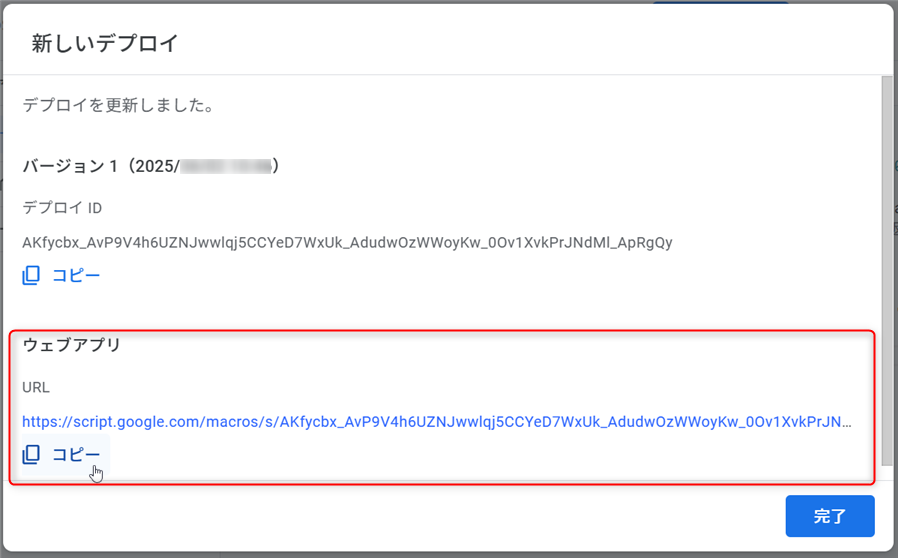
- デプロイが成功すると、「ウェブアプリのURL」が発行されます。このURLをコピーして控えておきます。
このURLは後でWordPress側のスクリプトで使います。

デプロイ後、GASを修正した場合
- GASを修正・保存したら、右上の「デプロイ」ボタンを再度クリックし、「デプロイを管理」を選択します。
- 右上の鉛筆ボタン(編集)をクリックし、バージョン項目で「新しいバージョン」を選択して再デプロイすることで、更新が反映されます。
(手順2)WordPress(お問い合わせページ)の作成
- WordPressのお問い合わせページ(固定ページ)の編集画面を開きます。
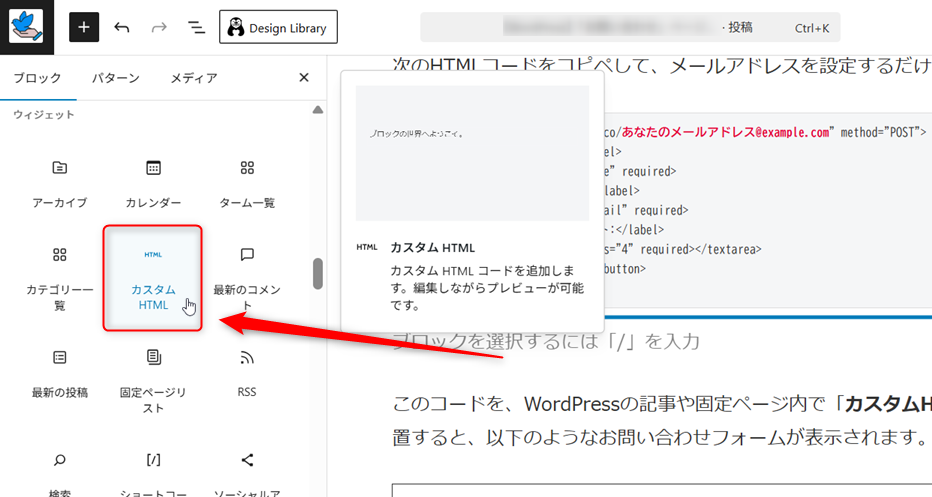
- 任意の箇所に「カスタムHTML」ブロックを追加します。

- 以下のスクリプトを「カスタムHTML」ブロックに貼り付けます。
<style>
/* 入力フィールドとテキストエリアのスタイル */
.form-input,
.form-textarea {
width: 100%;
padding: 12px;
margin-top: 8px;
margin-bottom: 16px;
border: 1px solid #ccc;
border-radius: 6px;
box-sizing: border-box;
font-size: 16px;
}
/* ボタンのスタイル */
.form-button {
background-color: #4CAF50;
color: white;
padding: 12px 24px;
border: none;
border-radius: 8px;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.form-button:hover {
background-color: #45a049;
}
/* 任意項目のスタイルを追加 */
.optional {
font-weight: normal;
color: #777;
font-size: 0.9em;
}
/* レスポンスメッセージのスタイル */
#responseMessage {
margin-top: 10px;
color: green;
font-weight: bold;
}
/* レスポンシブ対応 */
@media screen and (max-width: 600px) {
#contactForm {
padding: 16px;
}
.form-button {
width: 100%;
}
}
</style>
<form id='contactForm'>
<label for='name'>名前<span class='optional'>(任意)</span>:</label><br>
<input type='text' name='name' id='name' class='form-input' placeholder='お名前'>
<br>
<label for='email'>メールアドレス:</label><br>
<input type='email' name='email' id='email' class='form-input' placeholder='your@email.com' required>
<br>
<label for='comment'>お問い合わせ:</label><br>
<textarea name='comment' id='comment' class='form-textarea' rows='8' placeholder='メッセージを入力…' required></textarea>
<br>
<input type='text' name='_honey' style='display:none'>
<button type='submit' id='submitButton' class='form-button'>送信する</button>
</form>
<div id='responseMessage'></div>
<script>
document.getElementById('contactForm').addEventListener('submit', function(e) {
e.preventDefault(); // ページ遷移を防ぐ
const form = e.target;
const formData = new FormData(form);
const params = new URLSearchParams();
for (const [key, value] of formData.entries()) {
params.append(key, value);
}
// スパム対策の_honeyフィールドが空でない場合は送信しない(honeypot)
if (params.get('_honey')) {
document.getElementById('responseMessage').textContent = 'スパムを検知しました。';
document.getElementById('responseMessage').style.color = 'orange';
return;
}
// デプロイしたGASのURLを設定
// このURLをデプロイで発行された「ウェブアプリのURL」に置き換えます
const gasWebAppUrl = 'https://script.google.com/macros/s/AKfycbyV*****************************************UHdA/exec';
fetch(gasWebAppUrl, {
method: 'POST',
body: params,
})
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
return response.text();
})
.then(text => {
if (text === 'OK') {
document.getElementById('responseMessage').textContent = 'メッセージを送信しました。ありがとうございました!';
document.getElementById('responseMessage').style.color = 'green';
form.reset();
} else {
document.getElementById('responseMessage').textContent = `送信中にエラーが発生しました: ${text}`;
document.getElementById('responseMessage').style.color = 'red';
}
})
.catch(error => {
document.getElementById('responseMessage').textContent = '送信中にエラーが発生しました。もう一度お試しください。';
document.getElementById('responseMessage').style.color = 'red';
console.error('送信エラー:', error);
});
});
</script>青文字の「required」を外すと、未入力でも送信できるようになります。
- URLアドレスを修正します。
完成
以上でお問い合わせページの作成が終わりました。

これで、あなたのウェブサイトのお問い合わせフォームからメッセージが送信されると、GASがそれを処理し、指定したメールアドレスにメールが届くようになります。
次の記事で紹介しているプラグインを導入すれば、これまでの方法よりも、さらに簡単にスパム対策付き「お問い合わせ」機能を設置できます。
おわりに
現在、このお問い合わせフォームを私のブログで使用しています。動作確認を行い、問題がないことを確認したので公開しました。
ブログのお問い合わせフォームについて調べると、ほとんどがプラグイン「Contact Form 7」をインストールして利用する方法を紹介しています。
私も以前、真面目にブログ運営を始めたときにお問い合わせフォームを作るため、そのプラグインを試しにインストールしたことがありますが、そこまで高機能なものは必要なかったので、標準装備のコメント機能を利用して“なんちゃってお問い合わせフォーム”にしていました。
少しずつですがお問い合わせが届くようになり、さすがに“なんちゃって”では格好がつかなくなってきたので、再びプラグインの導入を考えました。
しかし、あまりに多機能でためらってしまいました。たった1ページ、しかもコメントをメールで送るだけの処理に、重たいプラグインを導入するのは気が進みません。
そもそも、なぜWordPressには標準でシンプルなお問い合わせ機能がないのでしょうか?
そこで、「GAS(Google Apps Script)を使ったバックエンドでのメール送信」を考えました。
実際に作成してみると、予想通りとても簡単でした。ほとんどdoPost関数のテンプレートを利用するだけで済みます。
さらに、フロントエンドの入力フォームも大枠だけ作って、面倒な見た目の調整やエラー処理の部分はAIに任せることで、あっという間に完成しました。
AIがあれば、いくつかのプラグイン程度のものならすぐに作れてしまいますね。




コメント