GoogleフォームにGASを使って掲示板を付けてみました。
Googleフォームは、フォーム全体のタイトルと説明文を最初に作ります。
そして質問と選択肢などの回答を作っていくのが基本ですが、追加のタイトルと説明文も作れます。
今回はこの追加のタイトルと説明文を掲示板のように使ってみました。
準備
フォーム
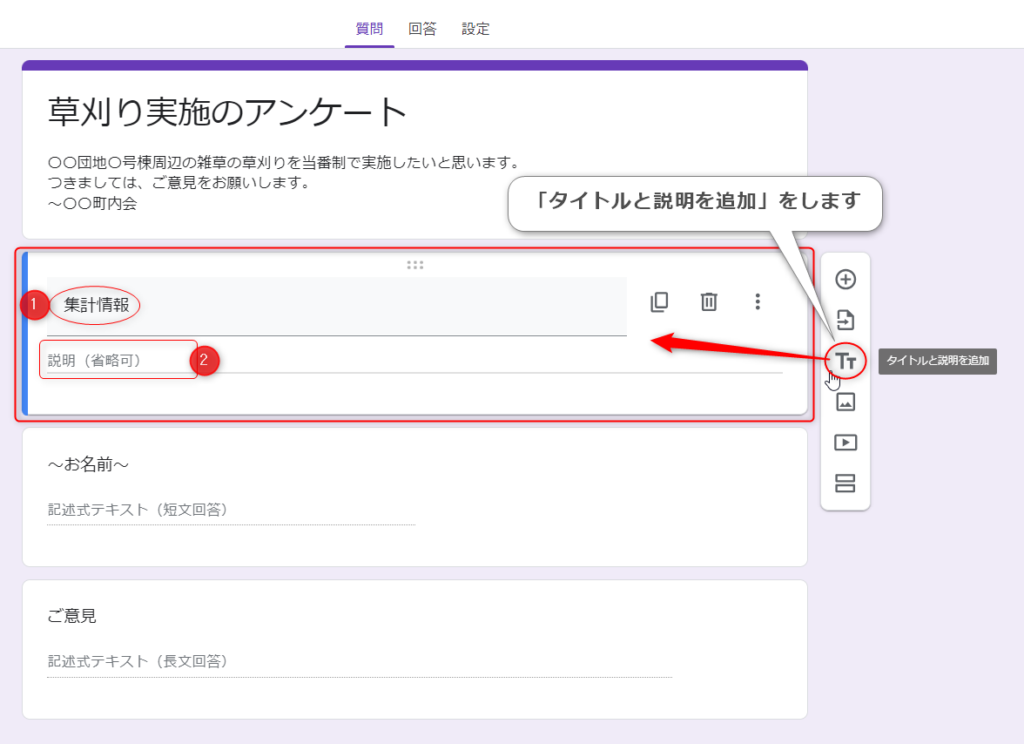
次のようなフォームを作ります。『タイトルと説明を追加』を使って、これを掲示板にします。

①タイトル
②説明~掲示板として使います。
スプレッドシート
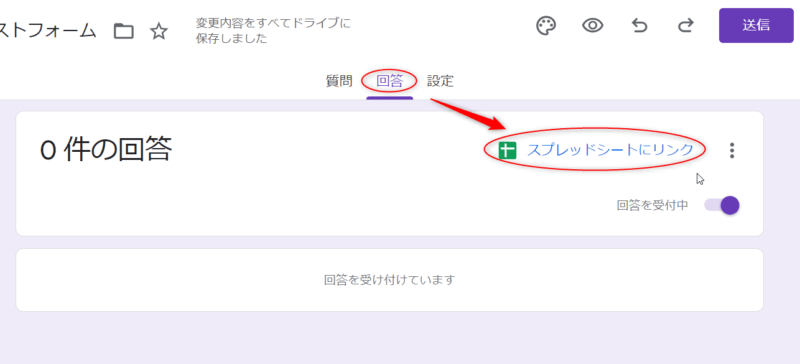
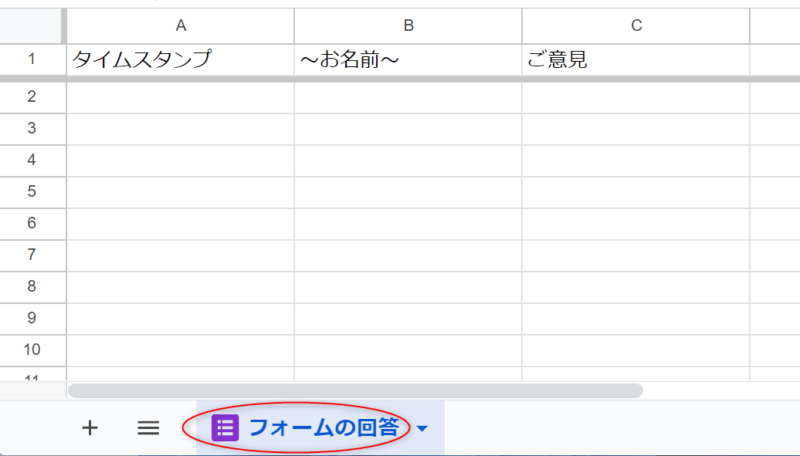
フォームをスプレッドシートにリンクしました。


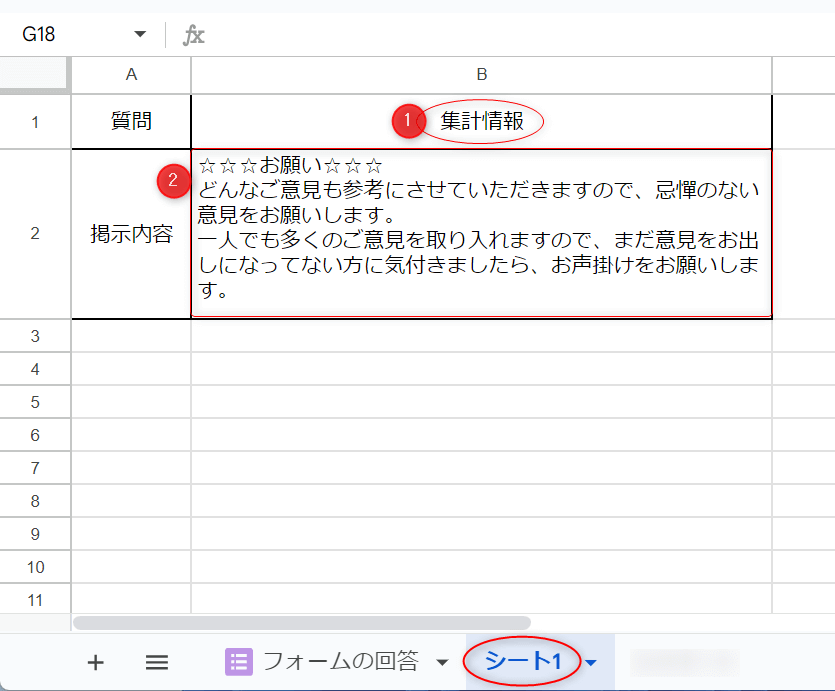
GASで使うシート(2枚目)を追加します。

①フォームで追加したタイトルです。(追加タイトルとセルB1は同じになります。)
②フォームで追加した説明に表示させたい文章です。
GAS
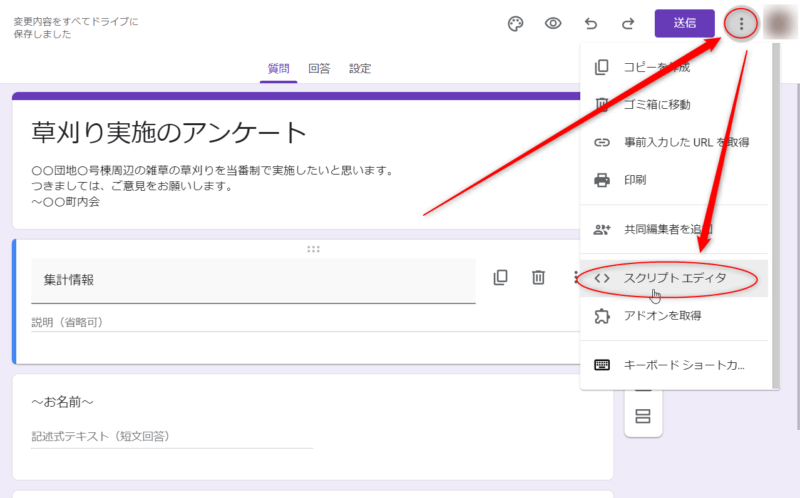
フォームのスクリプトエディタを開きます。

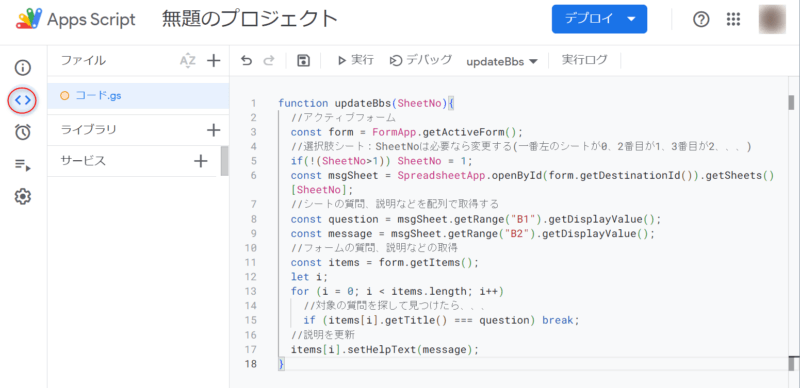
次のGAS(updateBbs)をエディタへコピペします。
- function updateBbs(SheetNo){
- //アクティブフォーム
- const form = FormApp.getActiveForm();
- //選択肢シート:SheetNoは必要なら変更する(一番左のシートが0、2番目が1、3番目が2、、、)
- if(!(SheetNo>1)) SheetNo = 1;
- const msgSheet = SpreadsheetApp.openById(form.getDestinationId()).getSheets()[SheetNo];
- //シートの質問、説明などを配列で取得する
- const question = msgSheet.getRange("B1").getDisplayValue();
- const message = msgSheet.getRange("B2").getDisplayValue();
- //フォームの質問、説明などの取得
- const items = form.getItems();
- for (let i = 0; i < items.length; i++) {
- //対象の質問を探して見つけたら説明を更新
- if (items[i].getTitle() === question) {
- items[i].asSectionHeaderItem().setHelpText(message);
- break;
- }
- }
- } //Ver1.1.0 for maintenance
↓ ↓ コピペ ↓ ↓ (保存を忘れずに!)

トリガー
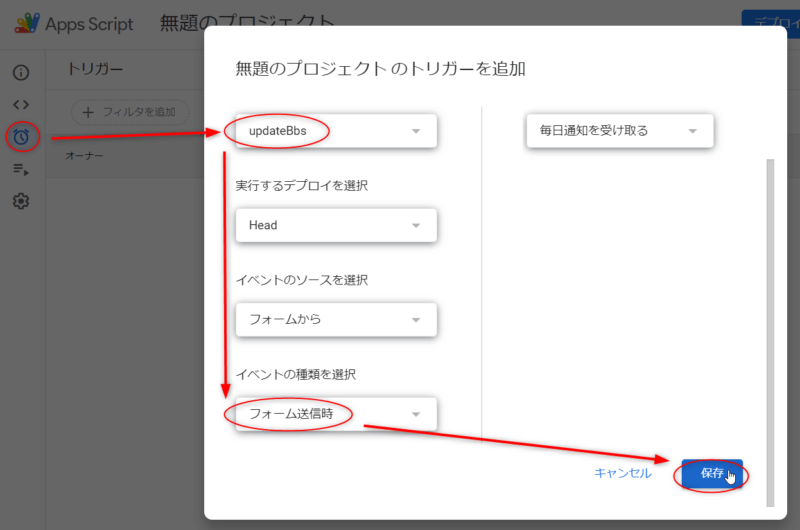
トリガーを追加します。


イベントの種類の選択は、「フォーム送信時」を選びます。
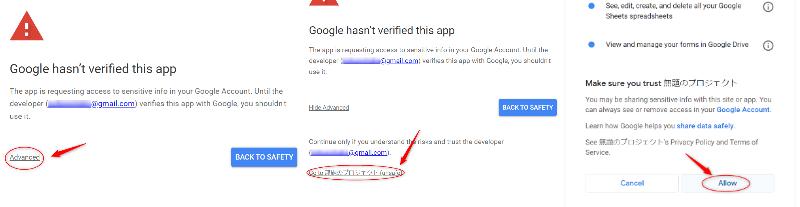
※承認を求められたら、「Advanced」(あるいは、「詳細」)→「Go to ~~(Unsafe)」(あるいは、「~~に移動」)→「Allow」(あるいは、「許可」)

実行(プレビュー)
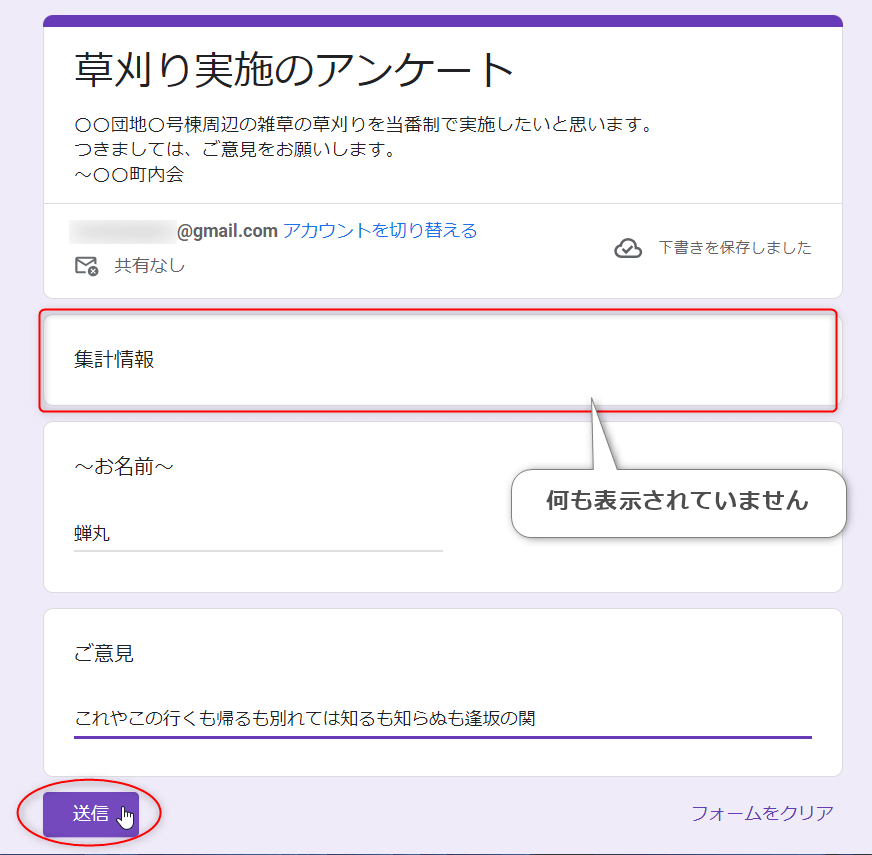
フォームを実行(プレビュー)して、回答、そして送信します。

結果
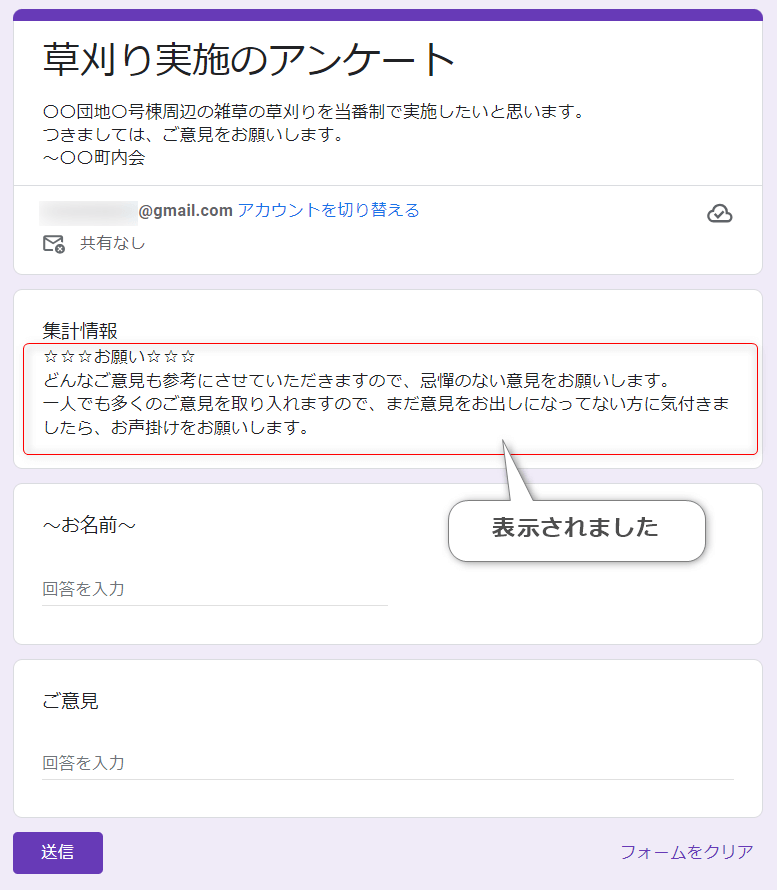
再度、プレビューします。

応用編
応用例その10
今度は、掲示板に表示させる説明に関数を使って、回答の送信毎に違った内容にします。
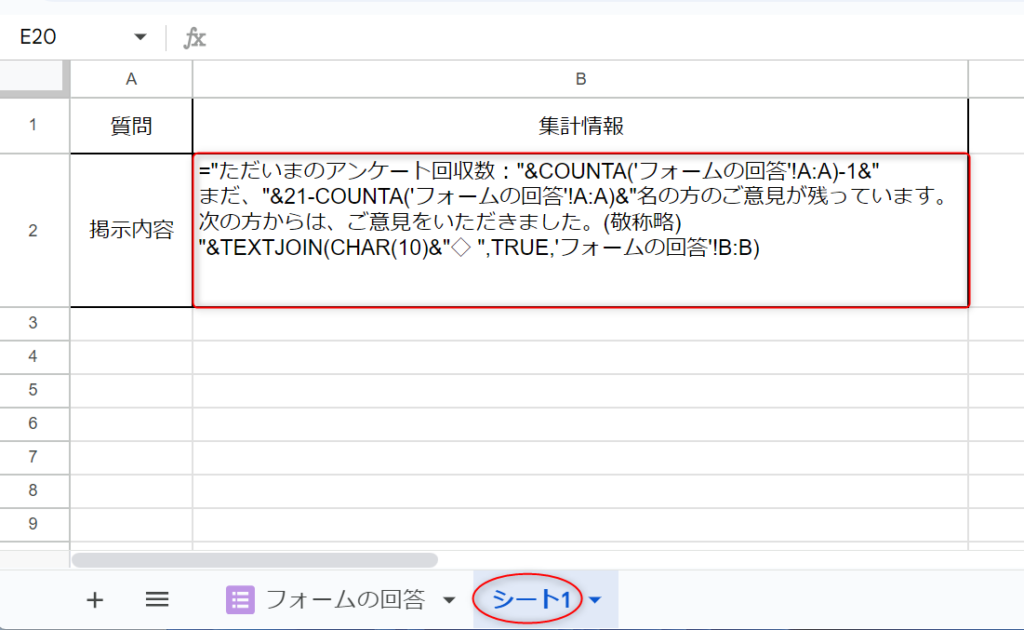
シート1の数値表示([Ctrl]+@)です。

関数のコピペ用です。
="ただいまのアンケート回収数:"&COUNTA('フォームの回答'!A:A)-1&"
まだ、"&21-COUNTA('フォームの回答'!A:A)&"名の方のご意見が残っています。
次の方からは、ご意見をいただきました。(敬称略)
"&TEXTJOIN(CHAR(10)&"◇ ",TRUE,'フォームの回答'!B:B)関数に詳しい方は、TEXTJOINをご存じでしょうか?
ここのポイントは、TEXTJOIN関数の使い方です。私も存在を知っていてなかなか使う機会のなかった関数ですが、掲示板のために大いに活躍してくれそうな関数です。
Googleヘルプから関数についての引用文です。
TEXTJOIN
複数の文字列や配列からのテキストを結合し、結合する各テキストの間に指定された区切り文字を挿入します。
使用例
TEXTJOIN(“ “, TRUE, “hello”, “world”)TEXTJOIN(“, ”, FALSE, A1:A5)構文
TEXTJOIN(区切り文字, 空のセルを無視, テキスト1, [テキスト2, ...])https://support.google.com/docs/answer/7013992?hl=ja
区切り文字- 文字列、または空白、有効な文字列への参照値です。空白の場合はテキストが連結されます。空のセルを無視- ブール値です。TRUEの場合、テキストの引数で選択された空のセルは無視されます。テキスト1- 任意のテキスト項目で、文字列または範囲内の文字列の配列です。テキスト2, ... [省略可]- 追加のテキスト項目です(複数可)。
TEXTJOIN関数の簡単な使い方の一例です。ご参考までにどうぞ。
実行(プレビュー)
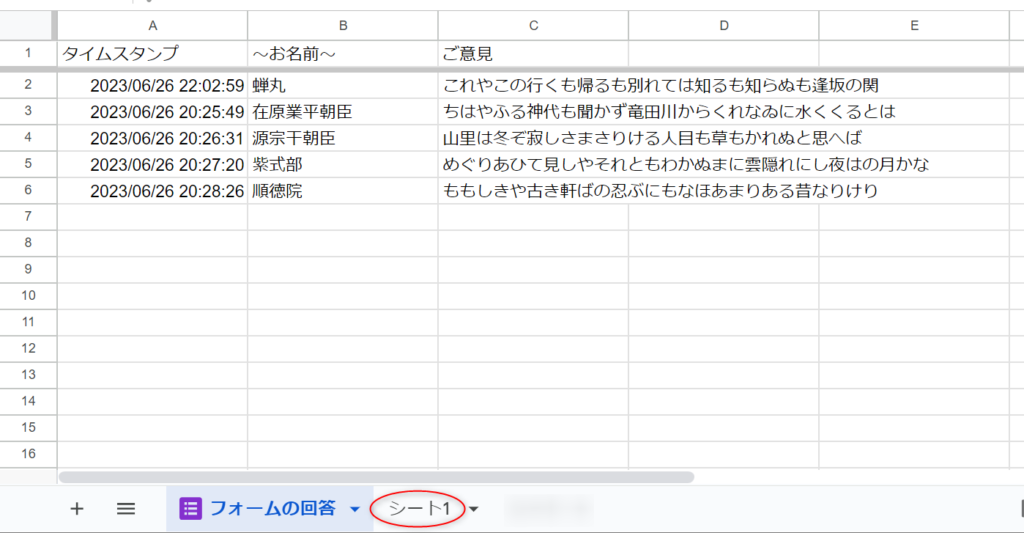
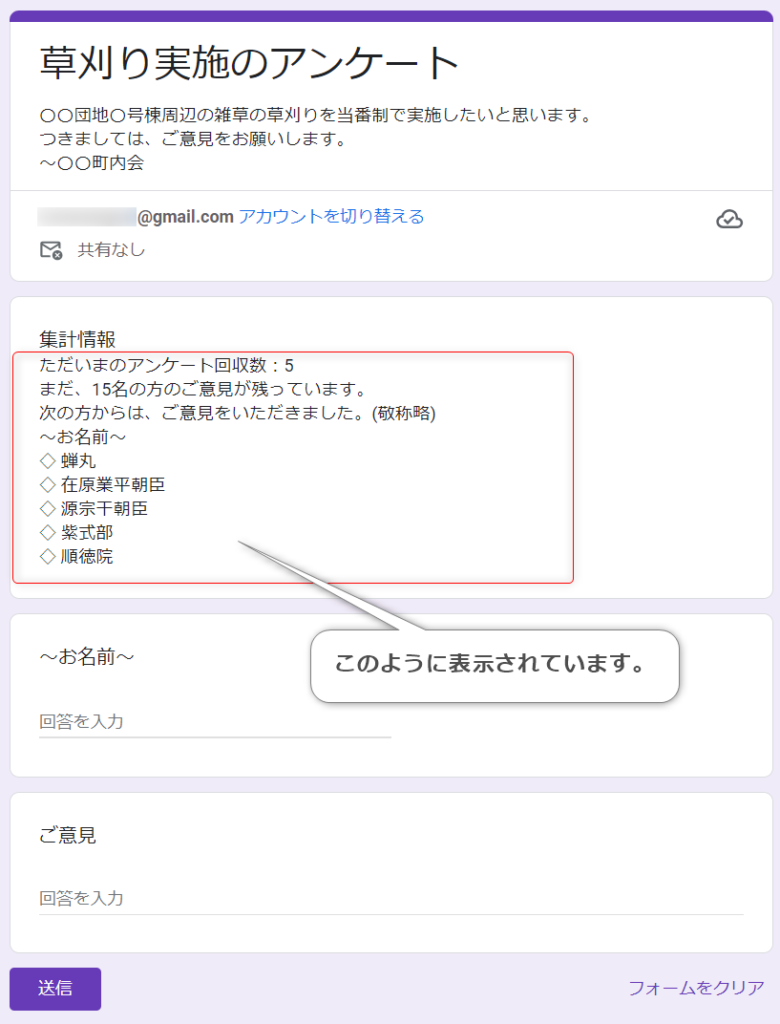
プレビューと回答、送信を5回繰り返しました。


成功ですが、なんともプレッシャーの強い掲示板になってしまいました。
応用例その11
おわりに
いかがでしょうか。
フォームに掲示板があると何か掲示したくなりませんか?私も2~3のアイデアがあるので、できたら応用編で投稿してみようと思います。
それではまた、





コメント